かすれた文字とラインマーカー
かすれた文字と蛍光イエローペン。


<文字>
1. フォントを入力>アウトライン化>グループを解除
2. オブジェクト>変形>個別に変形>「ランダム」にチェックを入れる>水平・垂直・回転を調整
3. オブジェクトを選択し、ブラシライブラリ>アート>アート_木炭・鉛筆の鉛筆(細)などを適用する
※ここではAmerican Typewriterのフォントを使用
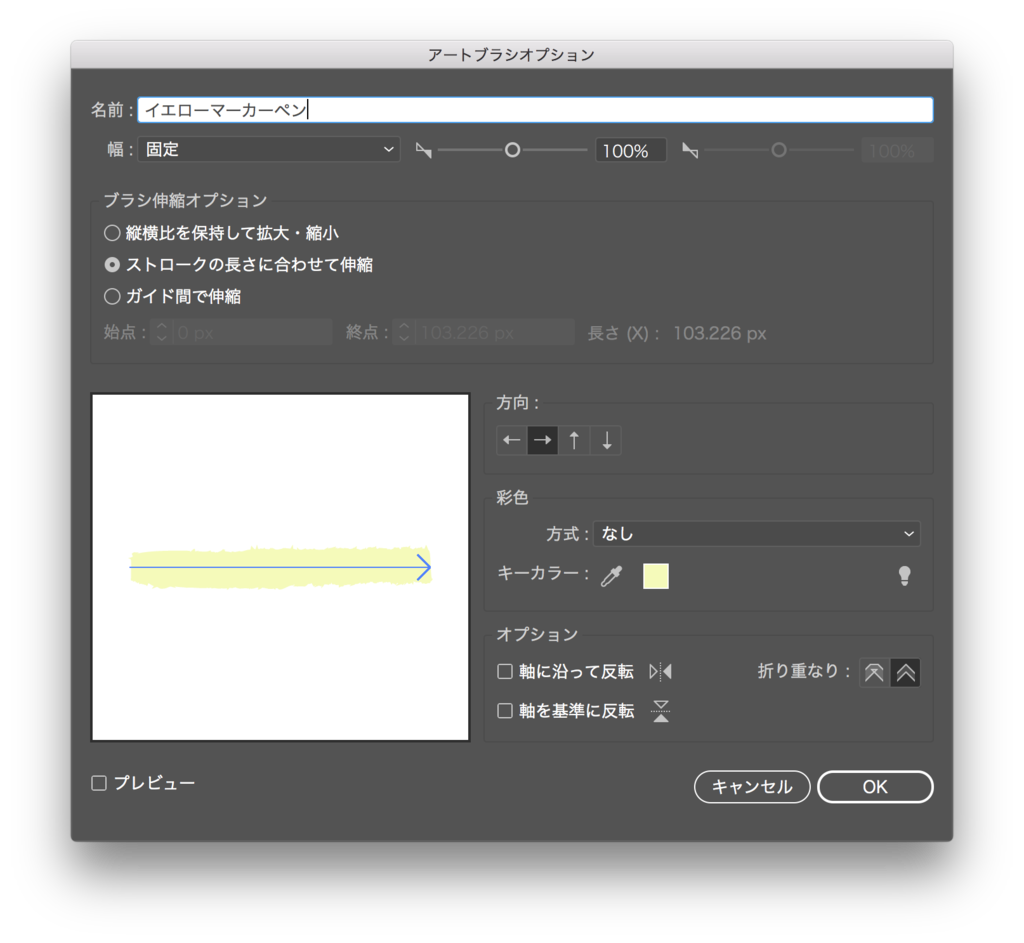
<ラインマーカー>
1. ブラシライブラリ>アート>アート_木炭・鉛筆
2. 好みのサムネールをアートボードへドラッグアンドドロップ
3. 投げ縄ツールで上端を選択して↑ボタンで移動調整
4. アートブラシとして登録(彩色は「なし」を選択)
5. パスに適用
井上のきあさんの『Illustrator Design Method』を参考にさせていただきました。
しばらくのきあさんの本を参考に作っていきます。
水引の柄を揃えた
前回作った水引の柄の方向がおかしかったので修正しました。


パターンブラシオプションで「軸を基準に反転」にチェックを入れる。
対象のパスにブラシを適用し直す。
ドットグラデーションを作る
のきあさんのイラレ本を参考に、蔦屋書店のビニール袋みたいなモノトーンドットの組み合わせを試みた。

オブジェクト>ブレンド>ブレンドオプション
でオプションを設定して、
オブジェクト>ブレンド>作成
で作成。

A…三つ並べてスウォッチ登録した。
B…長方形を作ってスウォッチを適用した。開始位置が意図したものと違う。
C…登録したスウォッチをダブルクリックしてパターンオプションから幅を12px x 12pxに調整するなど。その後長方形を作ってパターン適用。その後、環境設定パネル(Command+K)から「パターンも変形する」のチェックを外し、オブジェクトを動かして調整。その後もう一度「パターンも変形する」にチェックを入れた。


フォントを書式>アウトライン化してパターンを適用。
<おまけ>
中心点を表示するには「属性」パネルから。

参考にさせていただいた記事:
パターンの位置を合わせる方法
http://suzukimemo.com/post-93
追記:
小さめグレー丸(7px)は黒丸の大きさ(9px)にすればよかった。
3D押し出しベベル



やや遠近感もつけてみた。つけすぎるとフォントが崩れてしまう。
パスのオフセットを重ねるとフォントの角を丸くできるらしい。
http://suzukimemo.com/post-102
トレースオプションの場所

トレースオプションは、プリセットの右側にある小さなアイコンをクリックすると出てくる。

カラーモードをグレースケールにしてパスとコーナーとノイズを最大化すると元画像に近くなる。
けど、保存容量が大きくなってしまうので、適度に調整した方が良さそう。





